Электронная почта — email#
Определение#
Компонент используется для ввода электронной почты. От обычного текстового поля он отличается возможностью верификации формата email.
Тип компонента в конфигураторе: email.
Внешний вид#
JSON-схема для компонента электронной почты в конфигураторе:
"executor-email": {
"type": "email",
"title": "Электронная почта исполнителя",
"description": "Введите электронную почту специалиста..."
}
Как пользователь видит компонент:

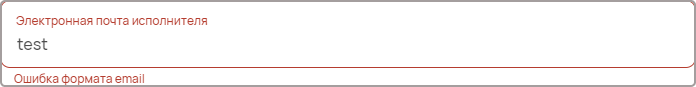
Реакция компонента на неверную форму email:

Свойства#
{
"type": "email",
"title": "Электронная почта",
"description": "Введите электронную почту ответственного лица...",
"helperText": "Введите адрес почты",
"hidden": false
}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для электронной почты — это всегда |
string |
|
Название поля, отображаемое в форме. |
string |
|
Описание поля. Отображается как заглушка поля в форме. |
string |
|
Это стандартное свойство для всех компонентов.
При установке значения |
boolean |
|
Описание поля. Это стандартное свойство и отображается как текст под полем компонента. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
Заполненное поле электронной почты в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе:
{
"executor-email": "test@plotpad.ru"
}
Примеры использования#
Ниже компонент используется без description и с helperText. Также явно проставлено свойство "hidden": false.
"email": {
"type": "email",
"title": "E-mail поле",
"hidden": false,
"helperText": "Введите адрес почты"
}